怖話の改善案をまとめようと思います。
まず怖話とは?
世界最大の怖い話サイト
まず、莫大な量の怖い話、怖い漫画があります。
また、他にもオーパーツやUFO,宇宙人などの話もあります。
これがまた面白くて仕事の合間に読んだりもしています。
iPhone アプリもあるよ。
自分でも出来そうなところからまとめます。
改善案(PC、スマホのブラウザで使用した場合)
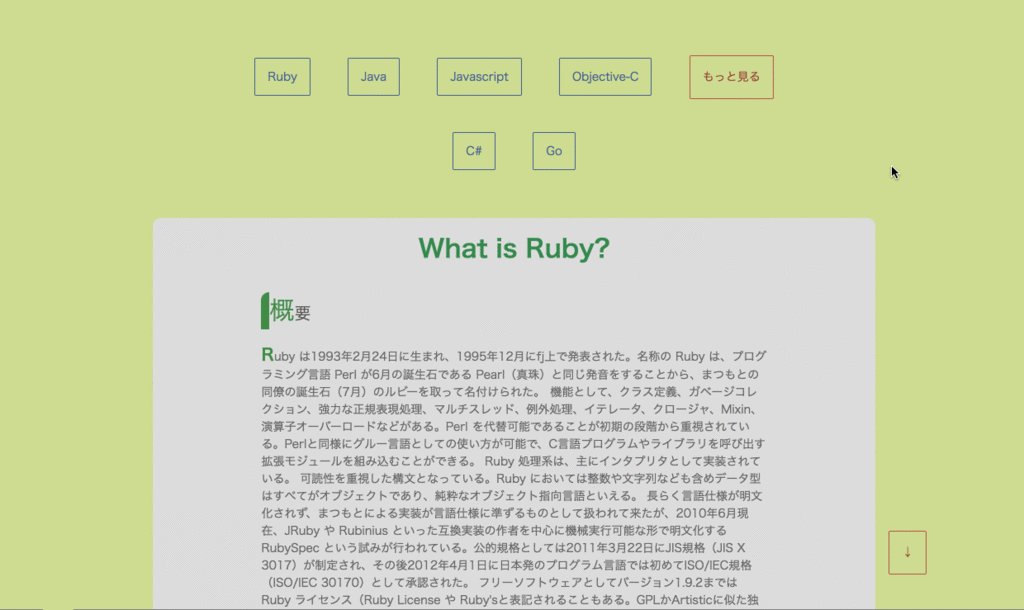
ナビバーをもっとシンプルにまとめると尚良いと思います。 確かにiPhoneなどの端末ではスクロールはしやすいかもしれませんが PCでの操作になるとスクロールのメリットがあまり感じないかもしれないです。

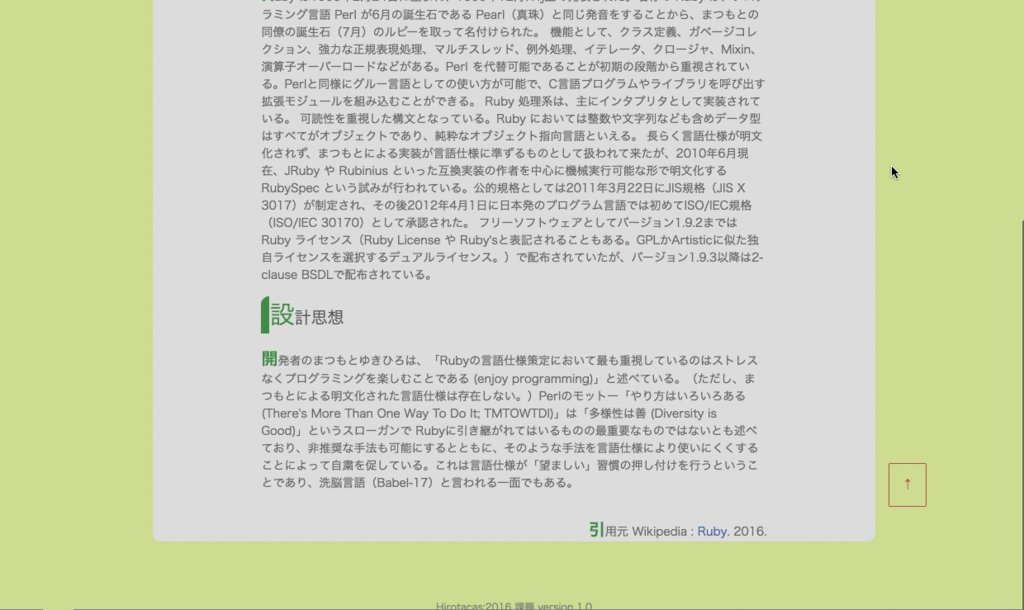
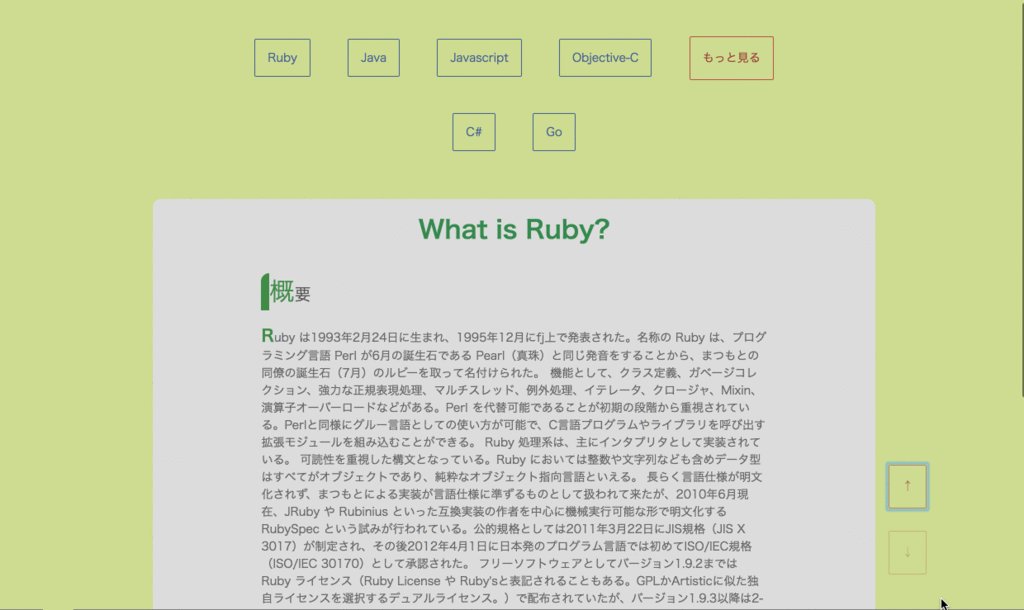
トップに戻るスクロールアップボタンは下にスクロールされ始めてから表示した方が良いと思います。

 iPhoneなどスマホは情報表示が狭いためファーストインプレッション時は非表示の方が良いと感じました。
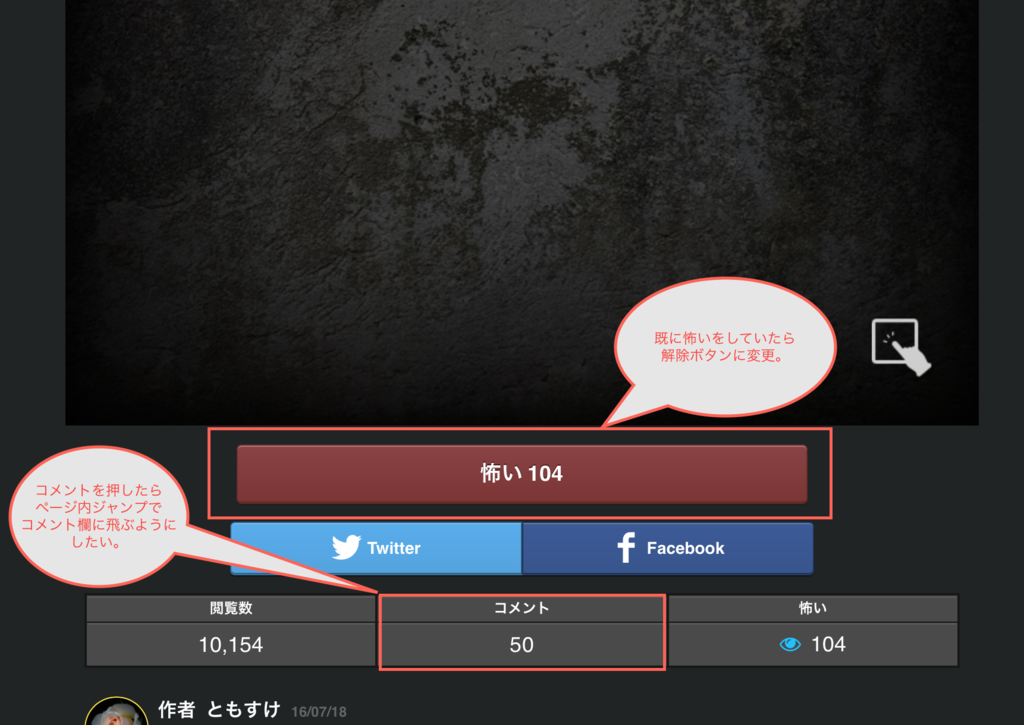
iPhoneなどスマホは情報表示が狭いためファーストインプレッション時は非表示の方が良いと感じました。ある程度怖話の操作に慣れてくると、他人が書いたコメントを直感的に見たい場合が多くなりました。
既に怖いを選択している場合は、取消すボタンに変更した方が良いと感じます。

怖話を使って見て、自分の好きな話を探すのに時間を費やしました。
マイページにあなたにオススメの話一覧などの機能があれば便利だと思いました。
改善策
ハンバーガーメニューにしてしまうとユーザビリティが落ちてしまうので内容をカテゴライズしたあとjQueryを利用し下記のようなサイトのナビバーを実装したいです。 liginc.co.jp
以前作ったサイトでスクロールダウンのボタンも入っていますが、fadeIn(),fadeOut()などの簡単なjavascript(CoffeeSctipt)で実装できます。

コメント領域をクリックすると、ページ内ジャンプで話のコメント一覧に飛ばせそうです。
- ボタンのテキストをフラグを立てて選別します。
- 過去のコメントや購読している読者、投稿した話などからお勧めを割り出せるように勉強します。
感想など
SNSとの連携、ログイン機能(deviceでのomniauthかな)、特にネタバレ注意など「凄っ!!」と感じる機能が充実しており
全体的に細かな個所まで仕上がっていると感じました。
また、怖話のハロウィンverも見てみたい。
PS.東京のハロウィンは凄そう。ニュースでしか見たことないけれど。